Hvad er Eloverblik?
Eloverblik.dk er en platform, der er tilgængelig for alle med det formål at levere data vedr. elforbrug og -produktion, så du som kunde kan få et samlet overblik over alle dine målepunkter i hjemmet. Når du er logget ind (med NemID), vil du få adgang til alle dine målepunktsoplysninger i Eloverblik, som er tilknyttet dit login. Du vil kunne se oplysninger om elforbrug og evt. elproduktion samt, hvem der er din elleverandør på det enkelte målepunkt.
Kort fortalt: På Eloverblik.dk kan du se hvor meget strøm du bruger i din husholdning, og med en ny smart integration, kan du trække disse data ind i din Home Assistant.
Hvor opdaterede er mine data fra Eloverblik?
Update: Det ser ud til at Eloverblik opdateres lidt forskelligt, rundt omkring i Danmark. Det afhænger af, hvordan dit forbrug aflæses og indrapporteres af din netvirksomhed. Der kan derfor være forsinkelse på data, ligesom du ikke nødvendigvis kan se dit forbrug time for time. Kontakt din elleverandør hvis du har spørgsmål. Det kan du gøre direkte fra Eloverblik.dk via funktionen “Kontakt”.
Hos mig opdateres eloverblikket nogenlunde rimeligt stabilt hver time i hverdage mellem 8 og 16. Udenfor dette tidsrum er der få eller ingen opdateringer. Jeg har snakket med nogle som kun får en enkelt opdatering om dagen, og også nogle der får opdateringer hver time, 24/7.
Credit til Jonas Pedersen
Jonas Pedersen også kendt som JonasPed på Github har udviklet denne awesome Python-integration mellem Home Assistant og Eloverblik.dk. Fuld credit til Jonas for hans fantastiske stykke arbejde – og tak til Klima, Energi og Forsyningsministeriet for at stille data til rådighed via et API – lad os håbe fremtiden går denne vej; flere APIer, mere transparens og mere åben data
Step 1: Find dit målepunktsID
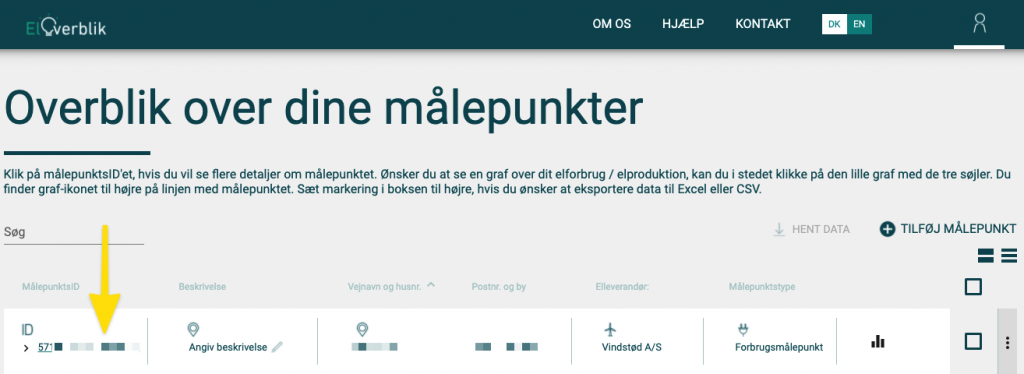
Start med at logge ind på https://eloverblik.dk/Customer/overview/ og noter dit målerpunktsID.
Dit målepunktsID er et nummer på 18 cifre. MålepunktsID fremgår af portalen her, efter du er logget ind – du kan også finde det på din regning fra din elleverandør. Det kan også være angivet som “aftagenummer.”
Bemærk: Nogle elleverandører angiver kun de sidste 11 cifre i nummeret. Er det tilfældet, skal du selv tilføje 5713131 foran.

Step 2: Opret en datadeling-adgang
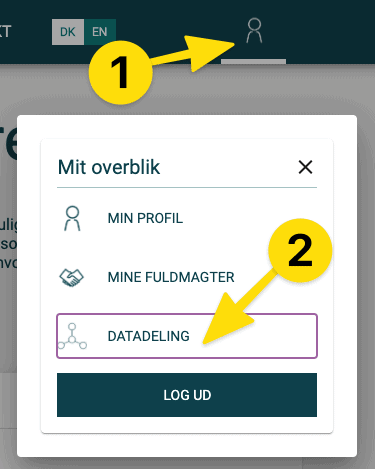
Hop ind i din (1) Profil og vælg menupunktet (2) Datadeling:

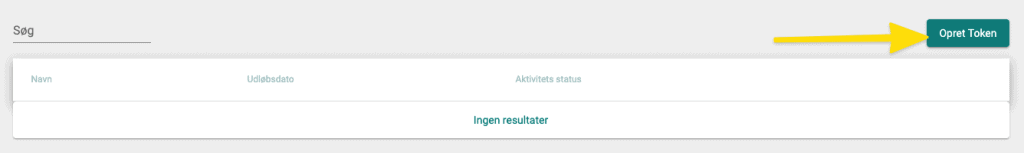
Herfra kan du oprette en ny token, som er et unik nøgle der giver adgang til dine data fra Eloverblik:

HUSK: Gem din TOKEN et SIKKERT sted
Installer HACS addon
Vi har tidligere gennemgået HACS (Home Assistant Community Store)
Hvis du ikke allerede har installeret HACS, kan du følge min guide her.
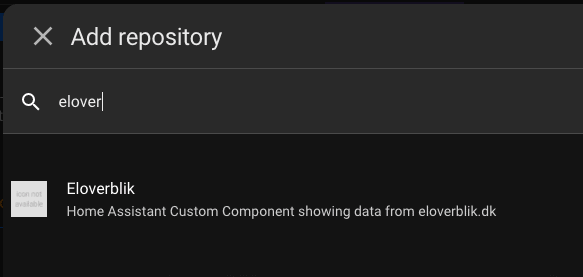
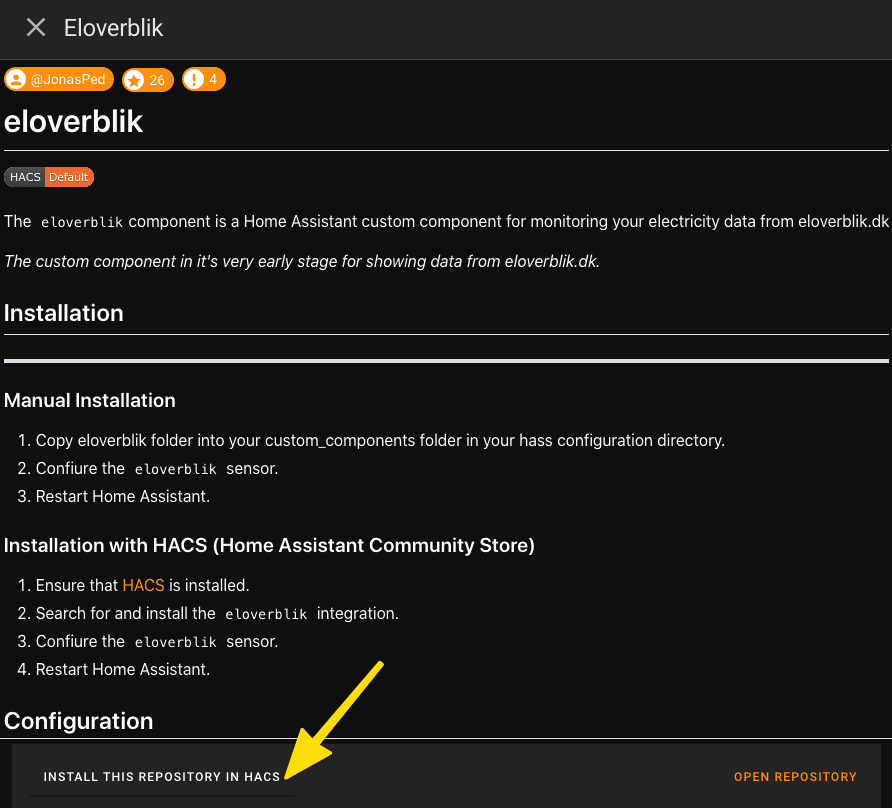
Åbn HACS, tryk på ( + ) for at tilføje et nyt Reposity, og søg efter “eloverblik”:


Husk at genstarte Home Assistant efter installation.
Tilføj ny Integration
Efter du har genstartet din Home Assistant, er din nye integration blevet indlæst, og vi kan derfor tilføje den i vores Home Assistant.
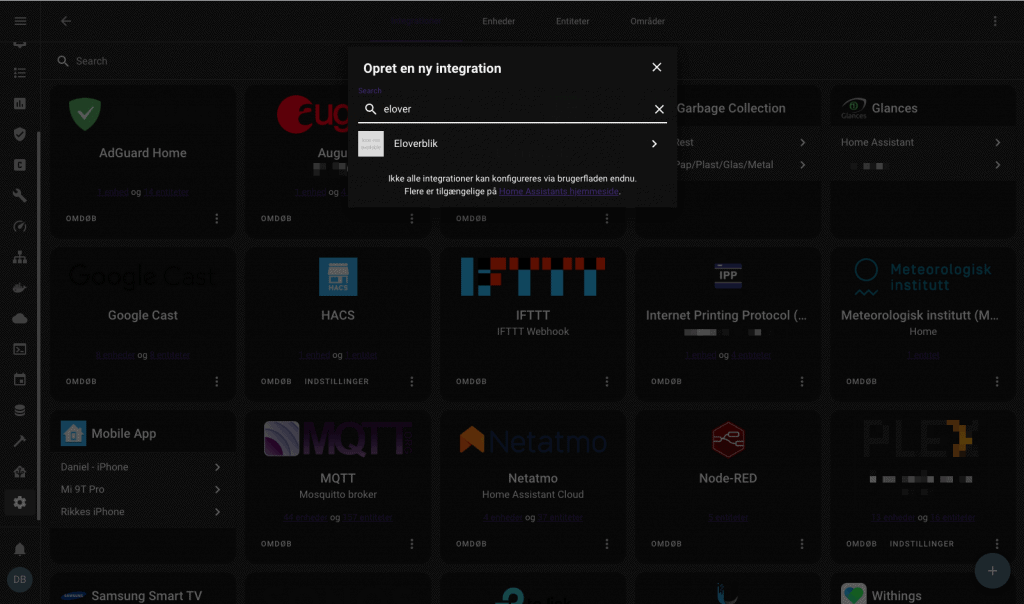
Åbn Indstillinger -> Vælg integrationer -> Tilføj en ny integration (+) -> og tilføj: eloverblik

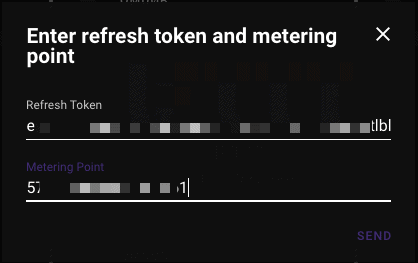
Indtast nu din TOKEN i “Refresh token”-feltet og dit målepunksID i “Metering Point”-feltet:

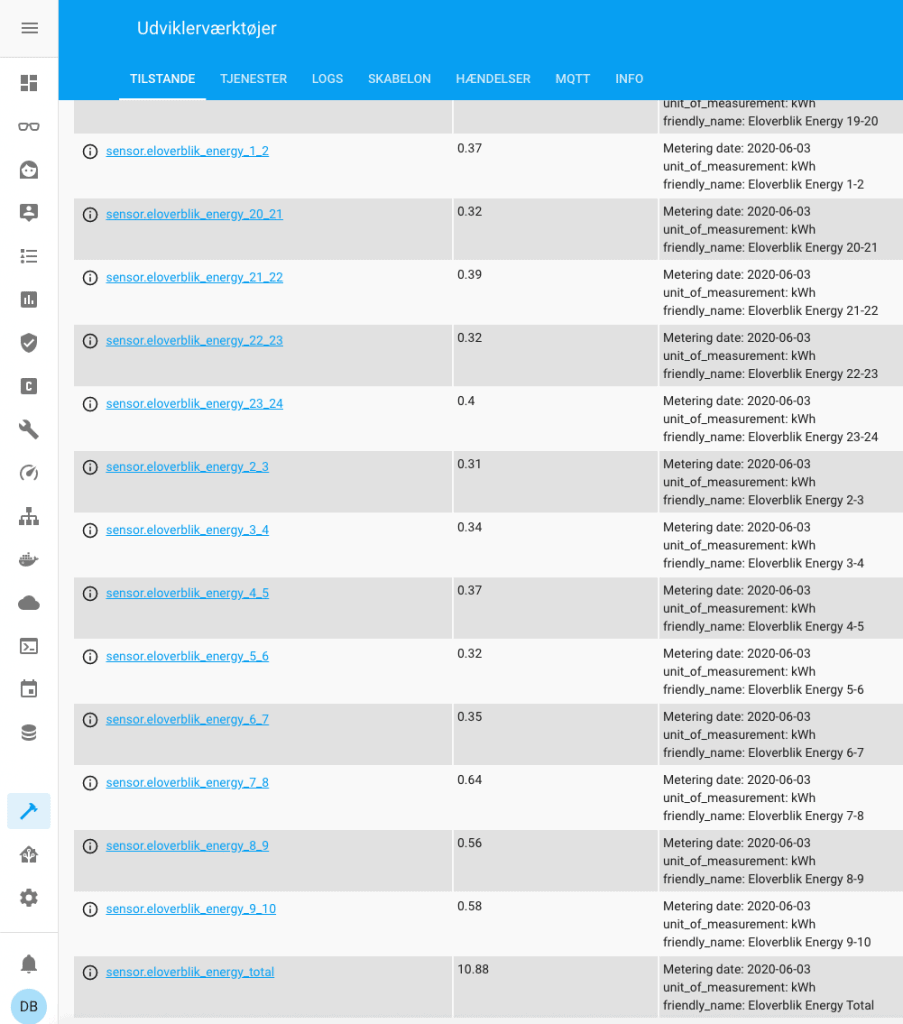
Efter du har indtastet dine data og trykket “Send”, vil du kunne se en hel række nye sensors i din Home Assistant installation.
Den nye integration laver 25 nye sensors, udover en sensor.eloverblik_energy_total som opsummerer det samlede energiforbrug, laves en sensor for hver time, de sidste 24 timer. Alle data vises i kWh.

Tid til at lave grafer
Ingen tal, uden grafer – og hvad er bedre end nogle flotte grafer, der viser hvor mange penge vi bruge på strøm

For at lave disse grafer bruger jeg mini-graph-card fra HACS. Et lille frontend-plugin der gør det muligt at lave nogle lækre grafer.
Vi skal allerførst have HACS installeret. Har du ikke fået HACS på endnu, kan du læse mere om hvordan du opsætter og installerer HACS i denne guide: Installer HACS: Home Assistant Community Store.
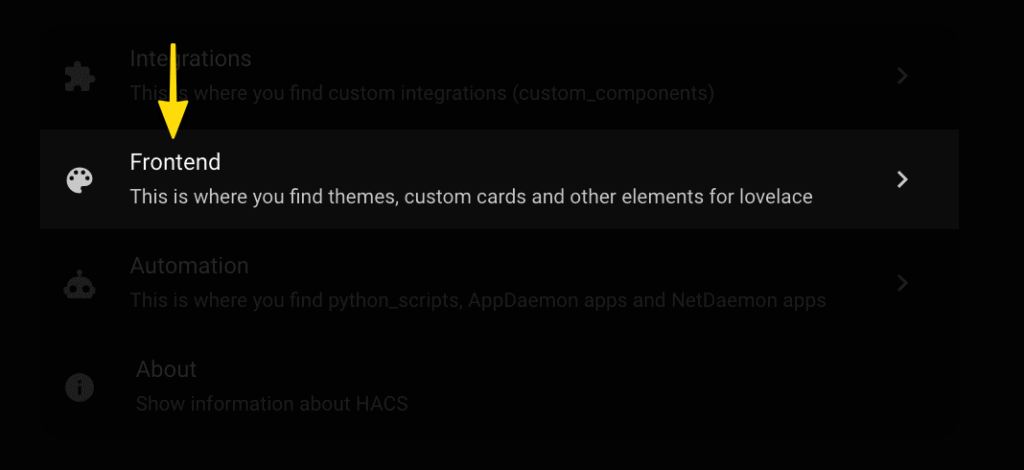
Når du har fået HACS installeret, installerer du Mini Graph Card som ethvert andet HACS-plugin, ved at åbne HACS og vælg Frontend:

Tryk på (+) ikonet i bunden til højre og søg efter mini graph card som du nu kan installere:

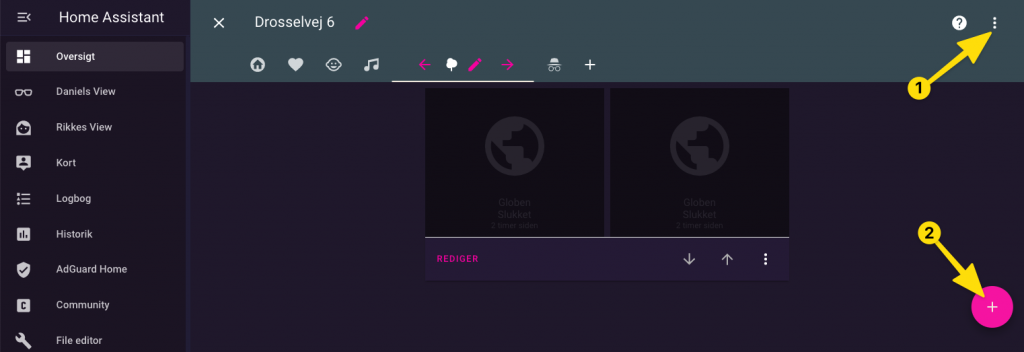
Efter installationen af dette kort-plugin fra HACS, kan du hoppe tilbage til dit Dashboard og tilføje en ny Lovelace-widget, på den tab hvor ud ønsker at vise dit el-overblik. Hop ind i (1) Konfigurer brugerlade og tryk på (2) det lille ( + ) ikon i bunden af højre side:

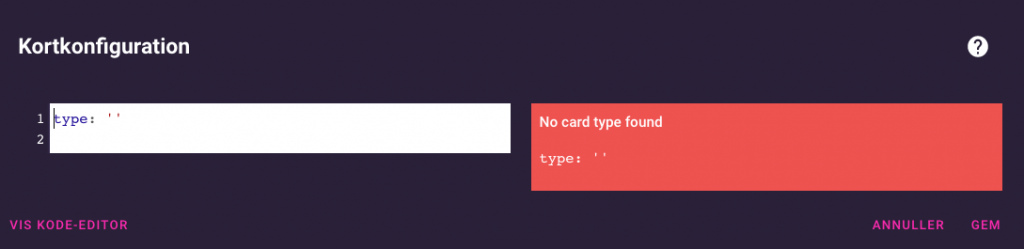
Her vælger du kort-typen “Manuel” i bunden af listen:

Og du skulle gerne få et tomt manuelt kort frem, som her:

Hvor du nu kan indsætte følgende YAML-kode, der laver en ny graf.
Hvis grafen ikke vises, kan det skyldes at dit nye plugin endnu ikke er blevet loaded ind, i så fald, prøv at genstarte din browser – det kan være den cacher noget gammel kode. 

Code language: YAML (yaml)aggregate_func: max color_thresholds: - color: '#17DD1B' value: 0 - color: '#f39c12' value: 0.2 - color: '#FF5600' value: 0.4 - color: '#c0392b' value: 1 entities: - entity: sensor.eloverblik_energy_0_1 name: 00-01 - entity: sensor.eloverblik_energy_1_2 name: 01-02 - entity: sensor.eloverblik_energy_2_3 name: 02-03 - entity: sensor.eloverblik_energy_3_4 name: 03-04 - entity: sensor.eloverblik_energy_4_5 name: 04-05 - entity: sensor.eloverblik_energy_5_6 name: 05-06 - entity: sensor.eloverblik_energy_6_7 name: 06-07 - entity: sensor.eloverblik_energy_7_8 name: 07-08 - entity: sensor.eloverblik_energy_8_9 name: 08-09 - entity: sensor.eloverblik_energy_9_10 name: 09-10 - entity: sensor.eloverblik_energy_10_11 name: 10-11 - entity: sensor.eloverblik_energy_11_12 name: 11-12 - entity: sensor.eloverblik_energy_12_13 name: 12-13 - entity: sensor.eloverblik_energy_13_14 name: 13-14 - entity: sensor.eloverblik_energy_14_15 name: 14-15 - entity: sensor.eloverblik_energy_15_16 name: 15-16 - entity: sensor.eloverblik_energy_16_17 name: 16-17 - entity: sensor.eloverblik_energy_17_18 name: 17-18 - entity: sensor.eloverblik_energy_18_19 name: 18-19 - entity: sensor.eloverblik_energy_19_20 name: 19-20 - entity: sensor.eloverblik_energy_20_21 name: 20-21 - entity: sensor.eloverblik_energy_21_22 name: 21-22 - entity: sensor.eloverblik_energy_22_23 name: 22-23 - entity: sensor.eloverblik_energy_23_24 name: 23-24 group_by: date hour24: true name: Strømforbrug show: fill: true graph: bar labels: false legend: false type: 'custom:mini-graph-card'
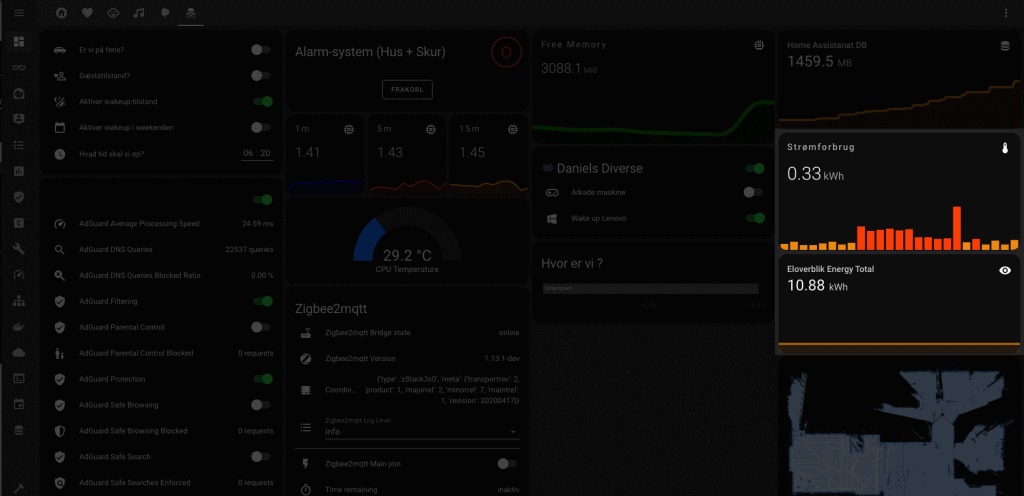
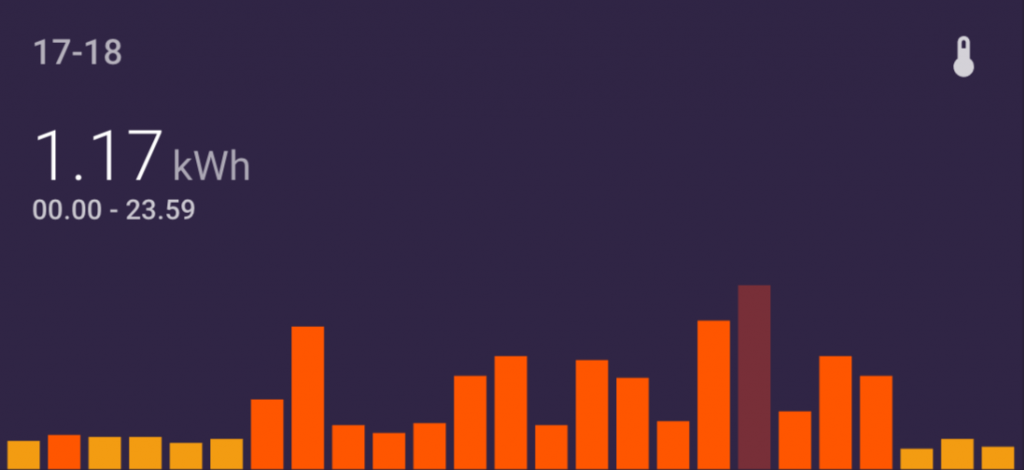
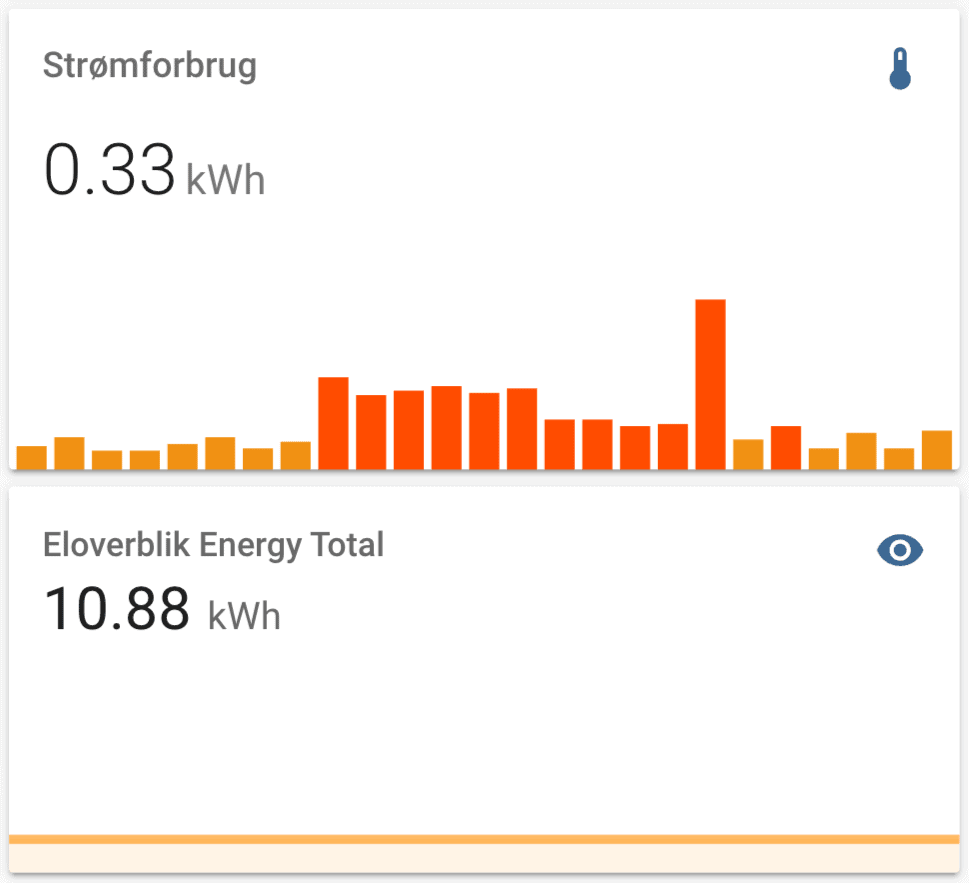
Nu skulle du meget gerne få et overblik som dette:

Du kan også lave en graf over sensor.eloverblik_energy_total der giver det samlede forbrug.