Jeg er ikke typen der kører 

Netop derfor har jeg på alle mine enheder sat automatisk Light/Dark mode op. Det betyder at min Mac, min iPhone, min Android telefon og tablets, min iPad Pro samt vores Apple TVs automatisk skifter imellem Lys og Mørk tilstand, alt efter solens placering på himlen. Og det ønsker jeg også på mine to Home Assistant skærme herhjemme.

Home Assistant har nogle smarte automations-features, og heldigvis kan de også bruges til at automatisere selve Home Assistant Core – herunder det aktive tema som bruges.
Jeg har valgt at bygge det op, ved at lave en dropdown-menu i mine Home Assistant, som indeholder to værdier: “Lys” og “Mørk”, og så skifter Home Assistant sit backend-tema alt efter hvad denne menu er sat til. Ydermere laver jeg en automation som kører baseret på solen, og skifter værdier i denne dropdown til mørk, når solen går ned og tilbage til lys om morgenen. Det fungerer super godt! 
 Beslut dig for et tema
Beslut dig for et tema
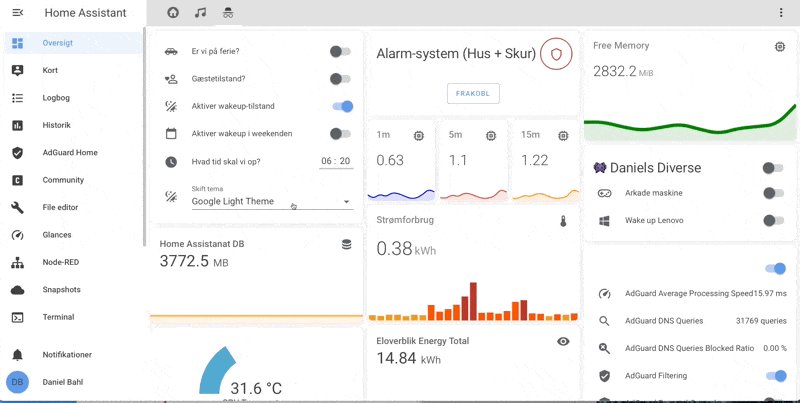
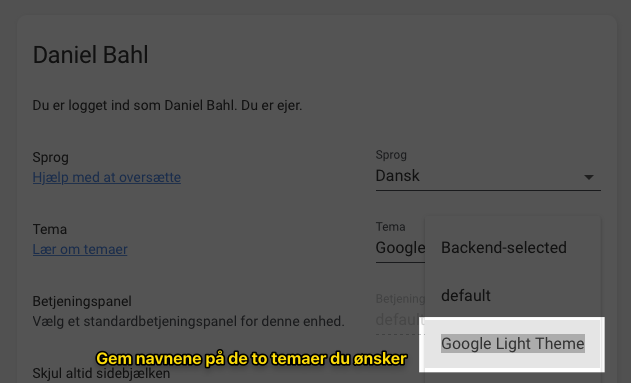
Inden vi får i gang, skal du beslutte hvilket tema der skal bruges som lyst tema, og hvilket som mørkt. Jeg har besluttet at bruge Google Light Theme og Google Dark Theme, som jeg syntes ser super godt ud. Du kan naturligvis bruge lige de temaer du lyster, men det er vigtigt at du noterer navnene ned præcis som de står i din Profils team-vælger. Du finder din profil ved at trykke på dit navn i menuen til venstre.

 Lad os lave en dropdown-menu med de to teamer
Lad os lave en dropdown-menu med de to teamer

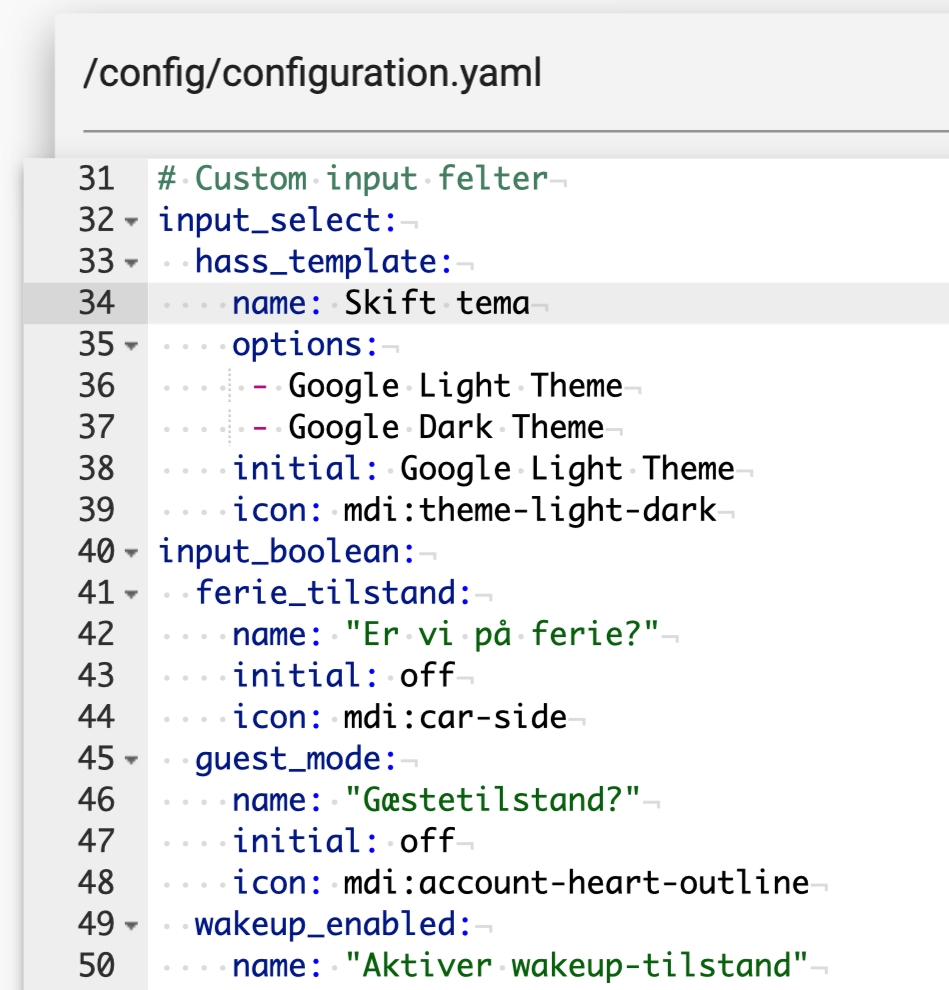
Inde i vores configuration.yaml fil, kan vi tilføje en ny dropdown-boks også kaldet “input_select”, det gøres med følgende kode:
Code language: YAML (yaml)input_select: hass_template: name: Skift tema options: - Google Light Theme - Google Dark Theme initial: Google Light Theme icon: mdi:theme-light-dark
Vi indsætter de to værdier, i mit tilfælde på linje 5 & 6 har jeg indsat Google Light Theme og Google Dark Theme. Ydermere har jeg på linje 7 defineret at ved reboot, starter vi ud med Google Light Theme indtil næste gang solen går ned, eller jeg manuelt skifter.
Skærmbillede med kode følger her:

 Genstart
Genstart
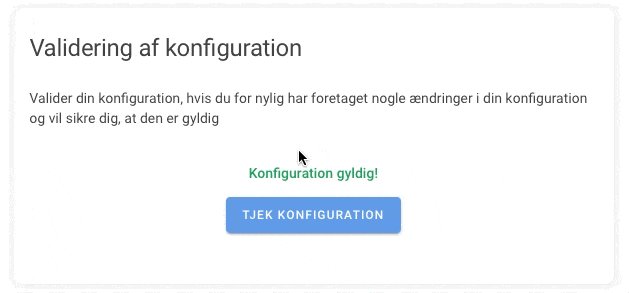
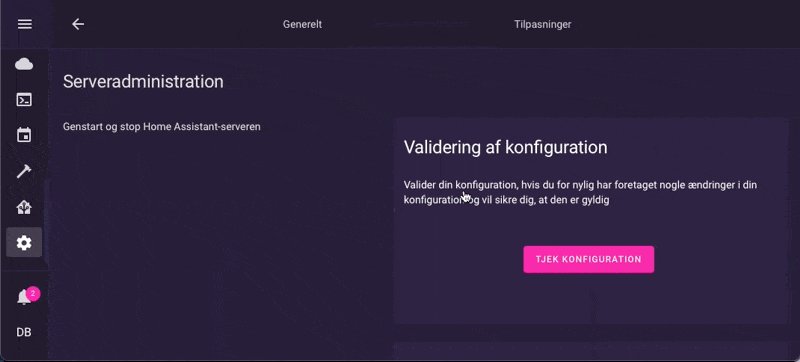
Tjek at din konfiguration er gyldig under Indstillinger -> Serveradministration:

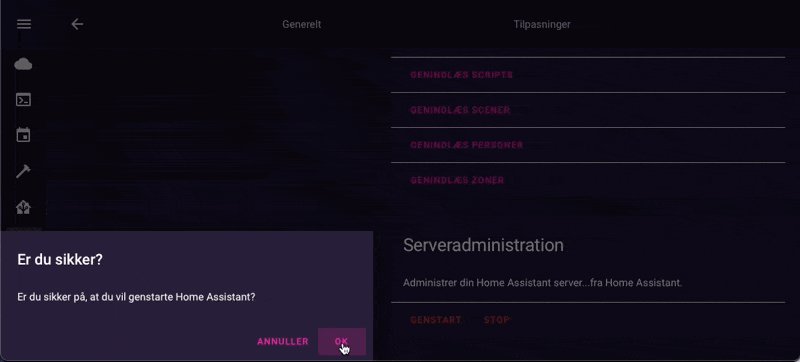
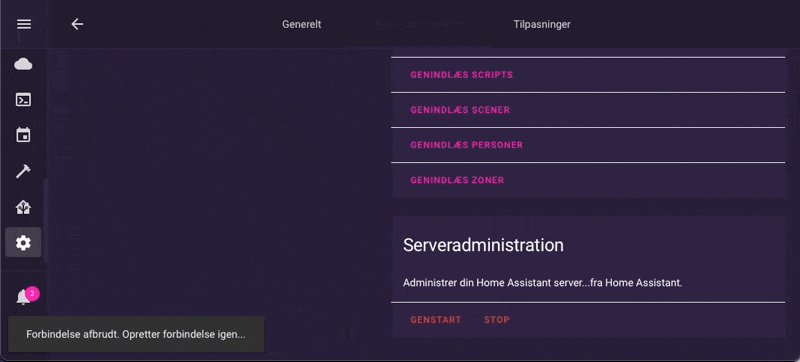
Genstart nu din Home Assistant under Indstillinger -> Serveradministration:

 Lad os indsætte vores nye dropdown-boks
Lad os indsætte vores nye dropdown-boks
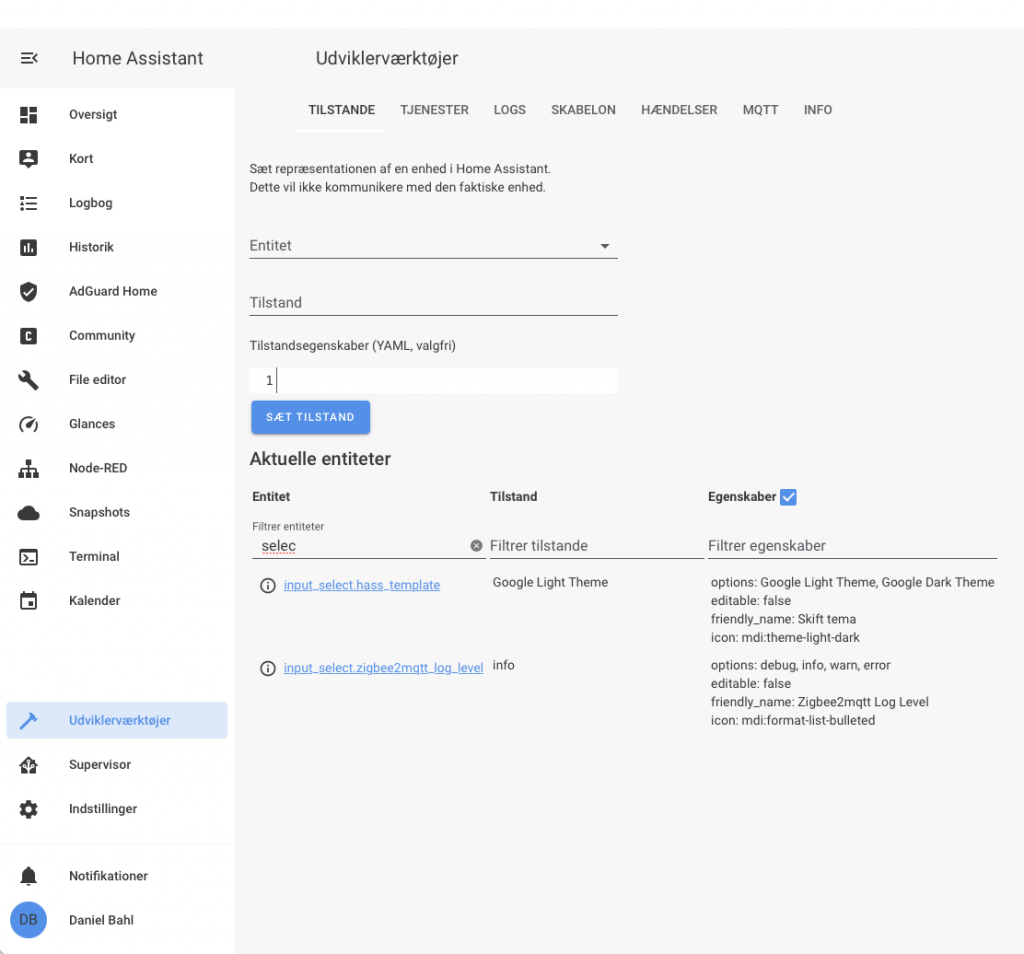
Nu har vi en fin ny entity som hedder input_select.hass_template, som vi kan indsætte i vores view:

Lad os indsætte en dropdown i vores view:
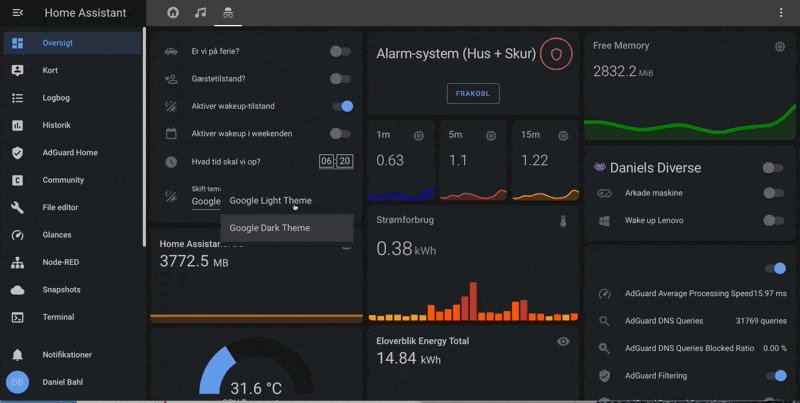
Nu har vi fået en fin og flot select-boks, lad os nu få den til at virke..
 Byg vores automations
Byg vores automations
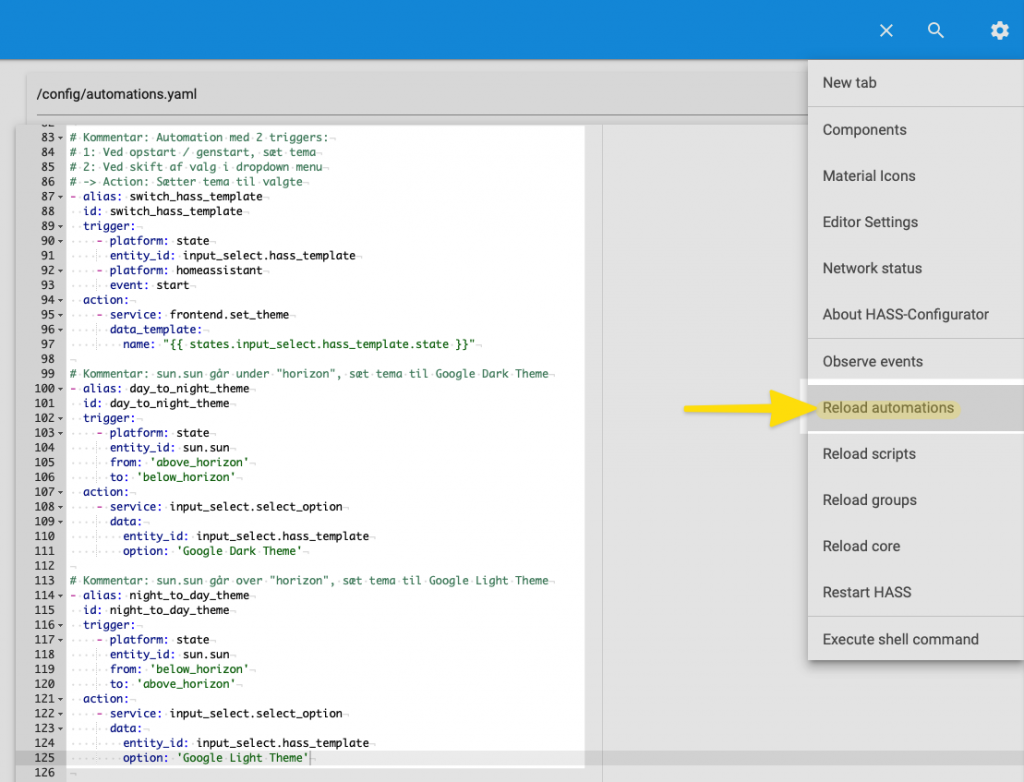
Nu skal vi bygge et par automations der læser valget i ovenstående dropdown, og tager action her på. Ydermere to automations til automatisk at skifte værdien i vores dropdown, baseret på solens placering på himlen. Lad os åbne vores “automations.yaml” fil og indsætte følgende kode:
Code language: PHP (php)# Kommentar: Automation med 2 triggers: # 1: Ved opstart / genstart, sæt tema # 2: Ved skift af valg i dropdown menu # -> Action: Sætter tema til valgte - alias: switch_hass_template id: switch_hass_template trigger: - platform: state entity_id: input_select.hass_template - platform: homeassistant event: start action: - service: frontend.set_theme data_template: name: "{{ states.input_select.hass_template.state }}" # Kommentar: sun.sun går under "horizon", sæt tema til Google Dark Theme - alias: day_to_night_theme id: day_to_night_theme trigger: - platform: state entity_id: sun.sun from: 'above_horizon' to: 'below_horizon' action: - service: input_select.select_option data: entity_id: input_select.hass_template option: 'Google Dark Theme' # Kommentar: sun.sun går over "horizon", sæt tema til Google Light Theme - alias: night_to_day_theme id: night_to_day_theme trigger: - platform: state entity_id: sun.sun from: 'below_horizon' to: 'above_horizon' action: - service: input_select.select_option data: entity_id: input_select.hass_template option: 'Google Light Theme'
Det skulle gerne ende med at se sådan her ud, hvorefter vi kan “Save” og “Reload automations” direkte fra File editor add-on:

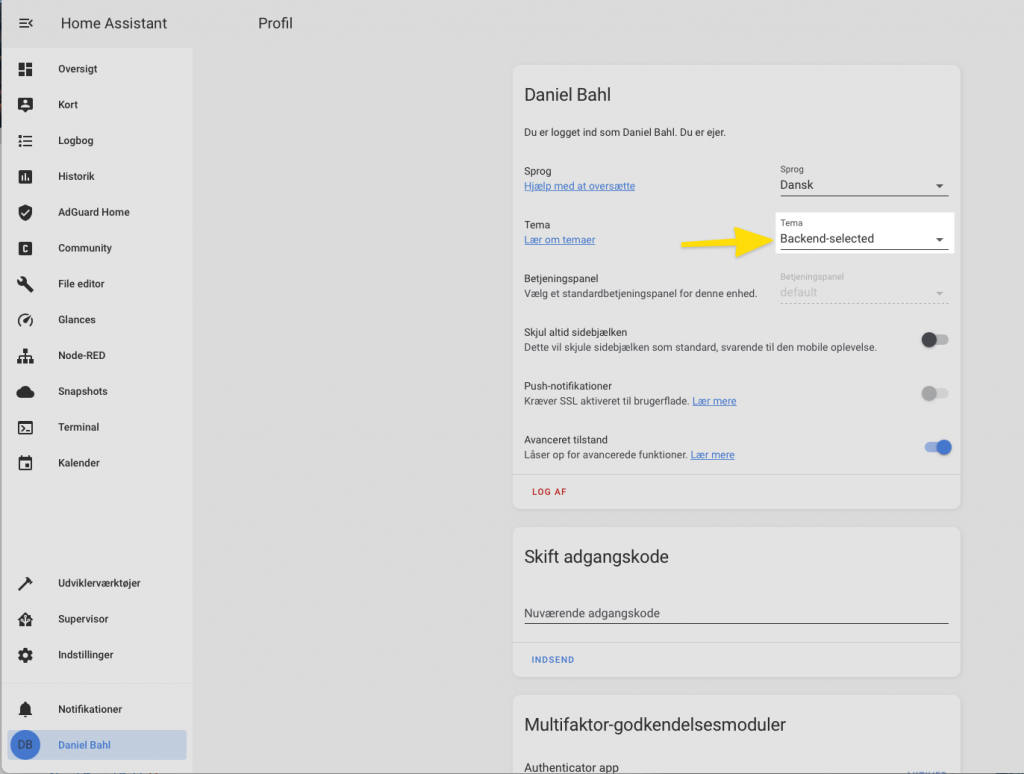
 Husk at sæt dit tema til “backend_select”
Husk at sæt dit tema til “backend_select”
Husk husk husk at sæt dit tema til “Backend-select” under din profil, ellers tvinger du din Home Assistant til at bruge det tema du har valgt her, i stedet for det tema vi vælger i vores nye dropdown-menu 

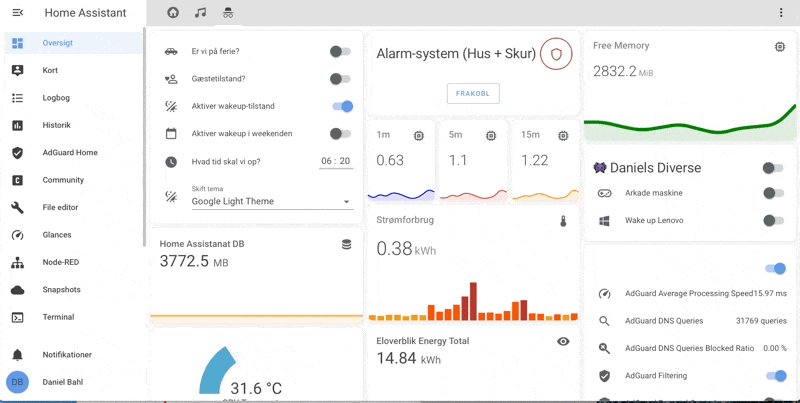
 Lad os teste..
Lad os teste..
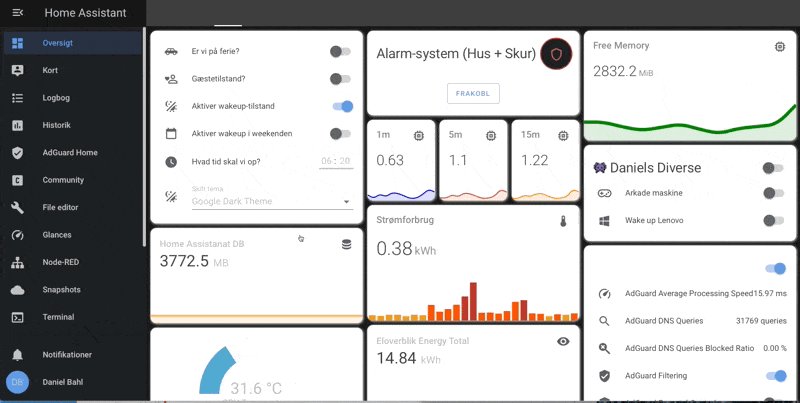
Jubii.. Det virker