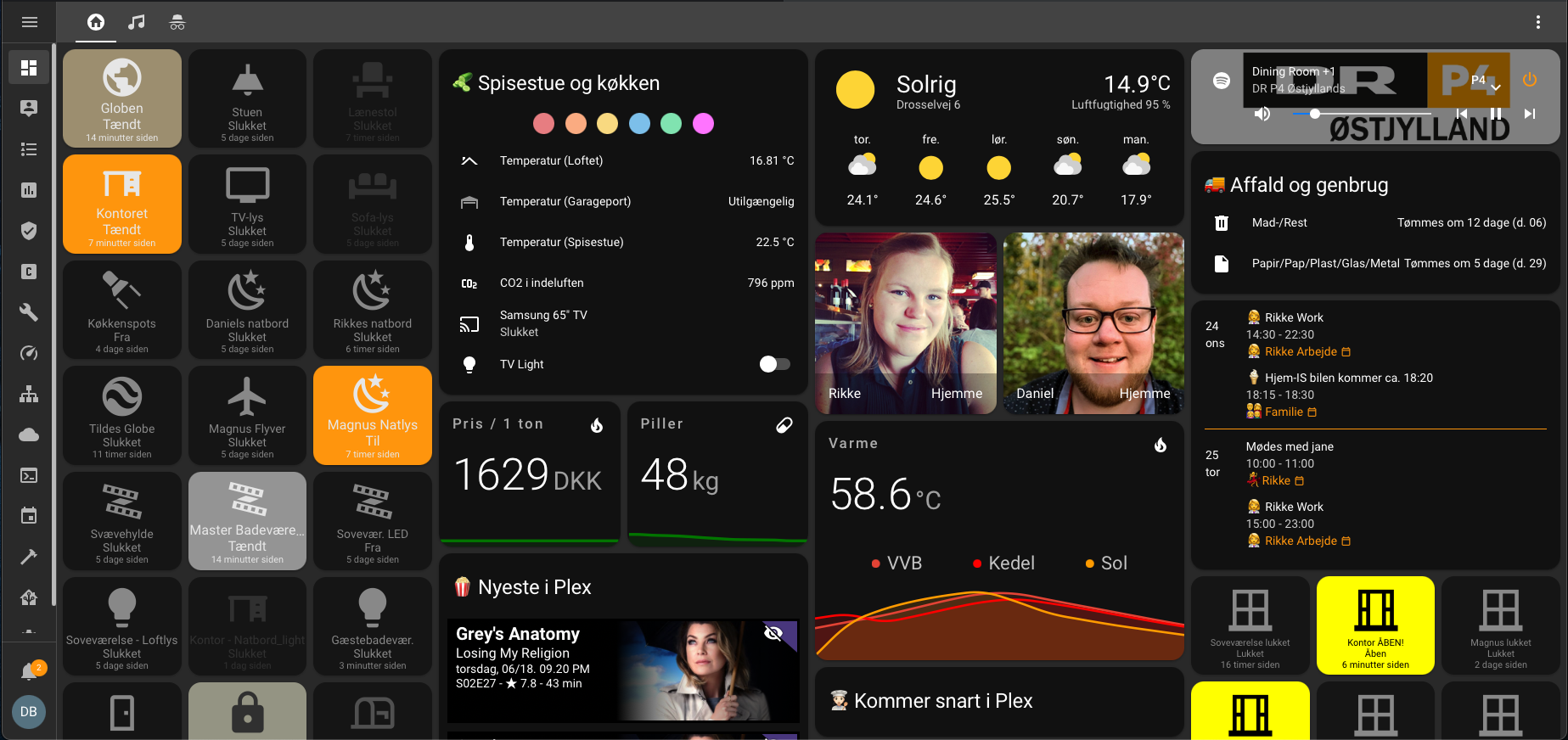
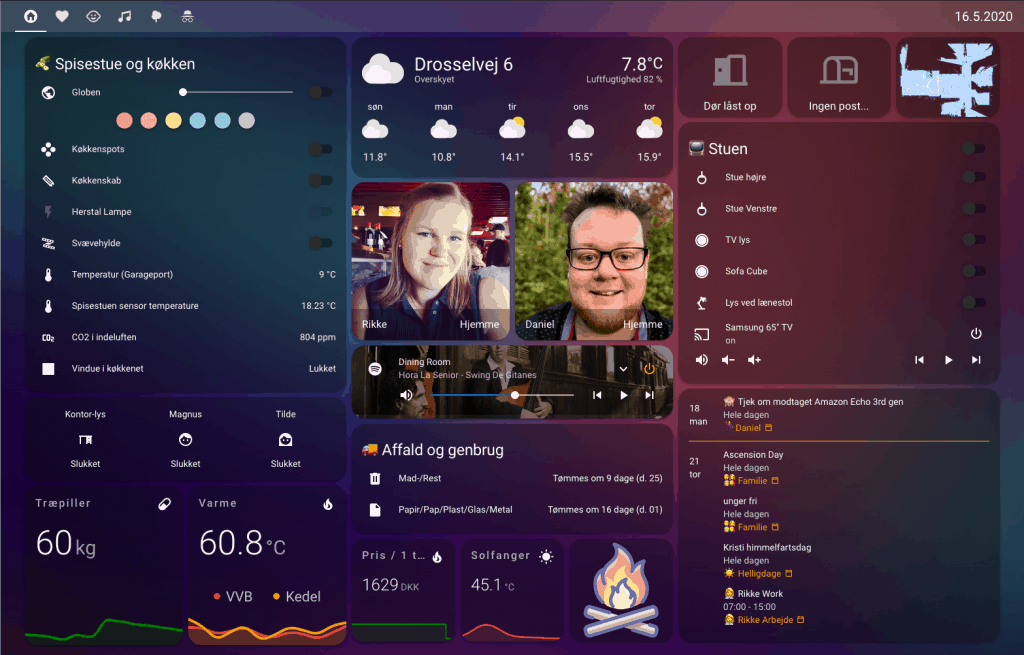
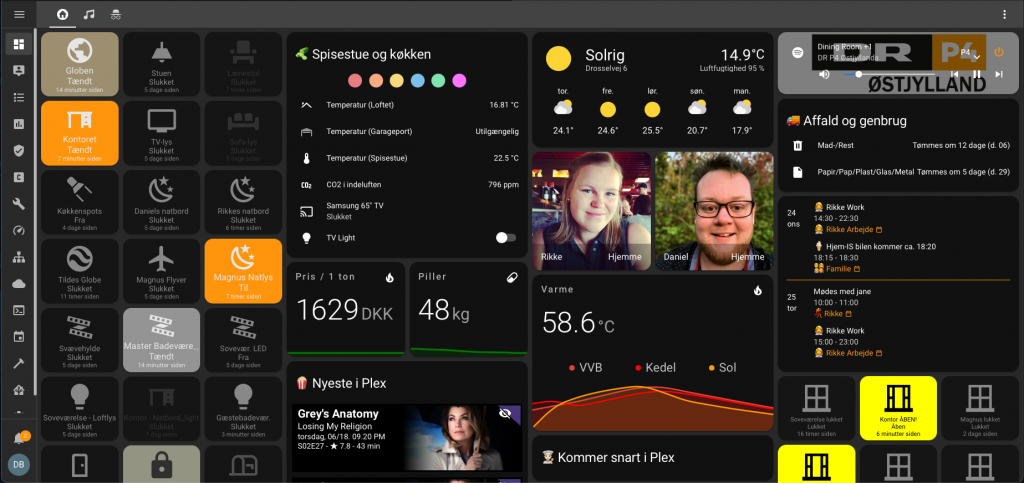
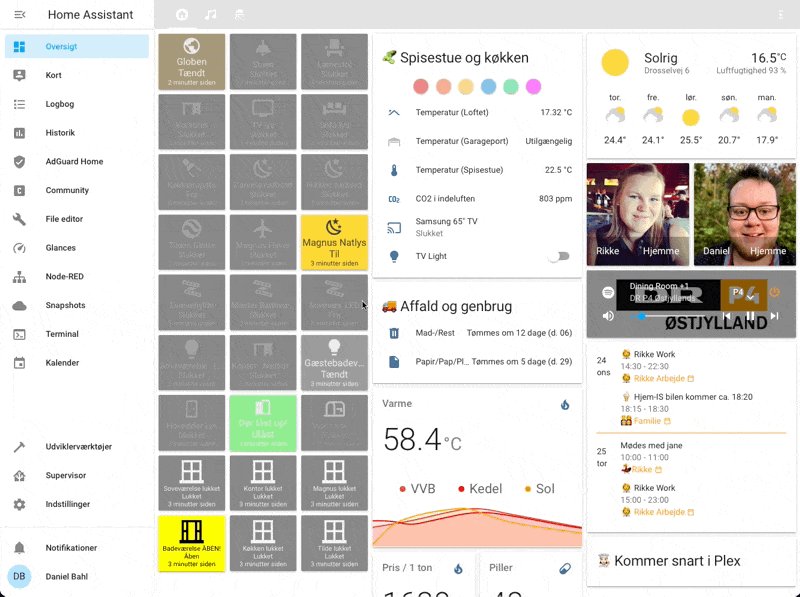
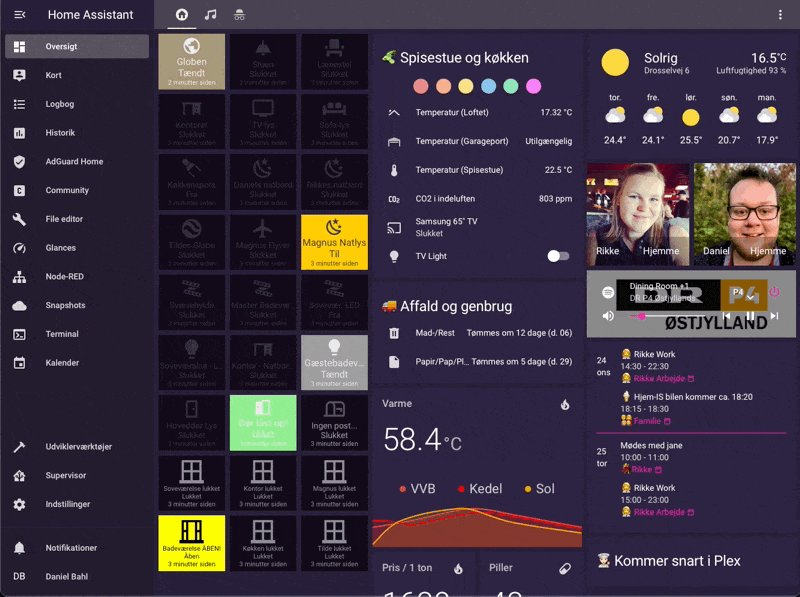
Lad os starte ud med nogle lækre skærmbilleder for hvordan din Home Assistant kunne se ud


Dette er blot 2 af et stort katalog på hundredvis af forskellige teamer.
Lad os få HACS op og køre
Allerførst skal du have HACS installeret, det har jeg lavet en guide til her: Installer HACS. Kort fortalt er HACS (Home Assistant Community Store) en “App Store” til dine Home Assistant hvor alle der udvikler udvidelser til Home Assistant, kan publicere deres add-on.
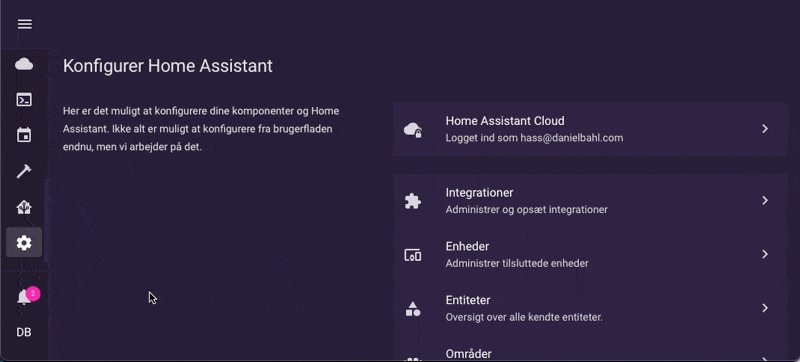
Installer et tema
Aktiver dit nye tema
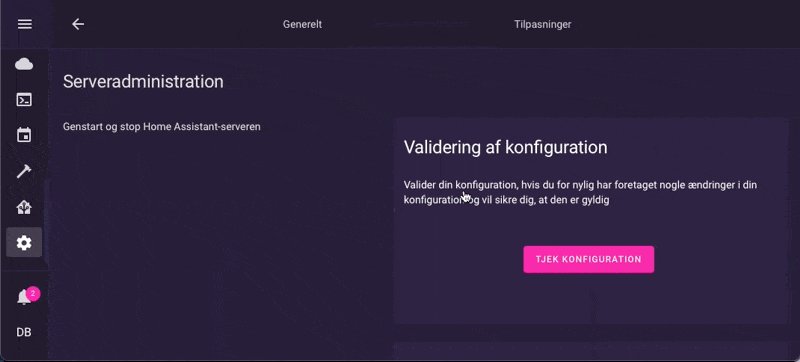
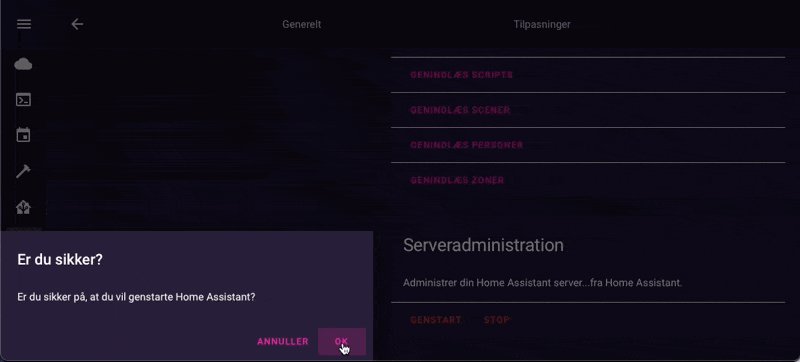
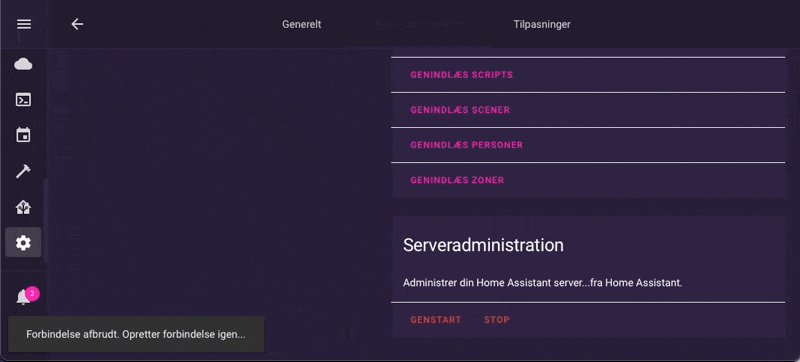
Når du har installeret et tema, som vist herover, skal du genstarte dine Home Assistant, for at indlæse de nye teamer:

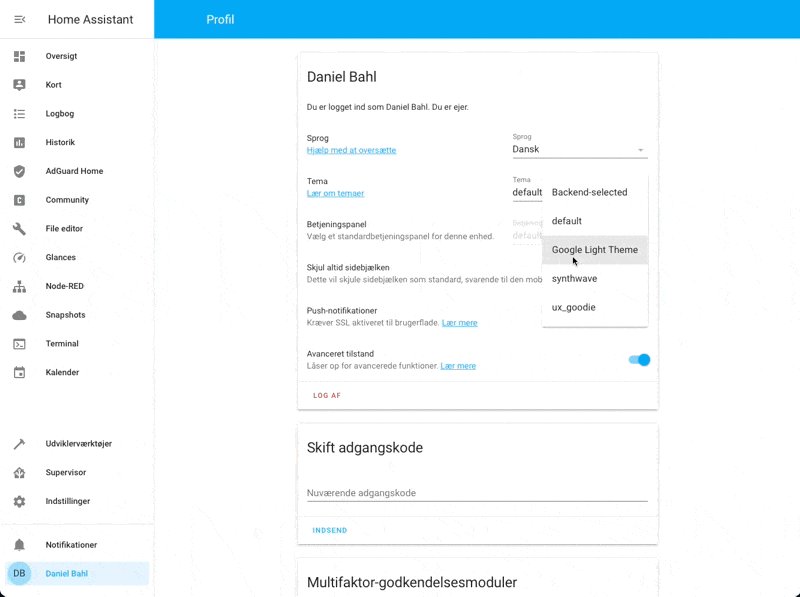
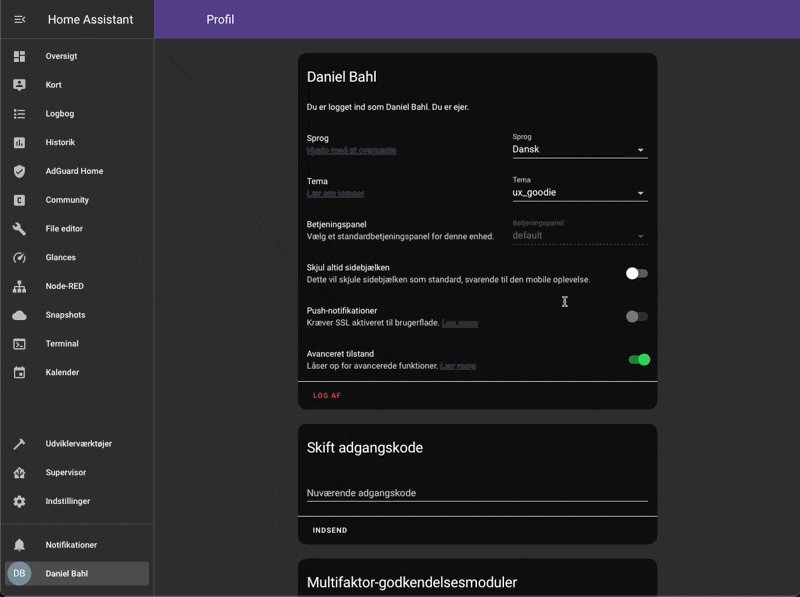
Efter du har genstartet dine Home Assistant, kan du skifte tema for hver bruger i deres egen profil:

Gennemtving et tema via back-end
Hvis du har flere brugere, og du ønsker at alle har det samme tema, er muligt via YAML at gennemtvinge et default tema for alle brugere. Dette gøres ved at lave en automation, som kører ved opstart af Home Assistant der sætter tema til det ønskede. I eksemplet her ændre jeg teamet til ux_goodie for alle brugere.
Start med at åbn din “automations.yaml” (/config/automations.yaml) fil i din foretrukne YAML-editor. Jeg bruger selv File editor add-on, som du kan læse mere om i mit indlæg her, hvor jeg gennemgår hvordan du installerer og bruger en YAML File Editor.
I din automatioms.yaml fil indsætter du følgende kode:
Code language: YAML (yaml)- id: custom_theme alias: System - Set Custom Theme at Startup initial_state: 'true' trigger: platform: homeassistant event: start action: service: frontend.set_theme data: name: ux_goodie
På linje 10 retter du ux_goodie til det tema du ønsker at benytte som standard.