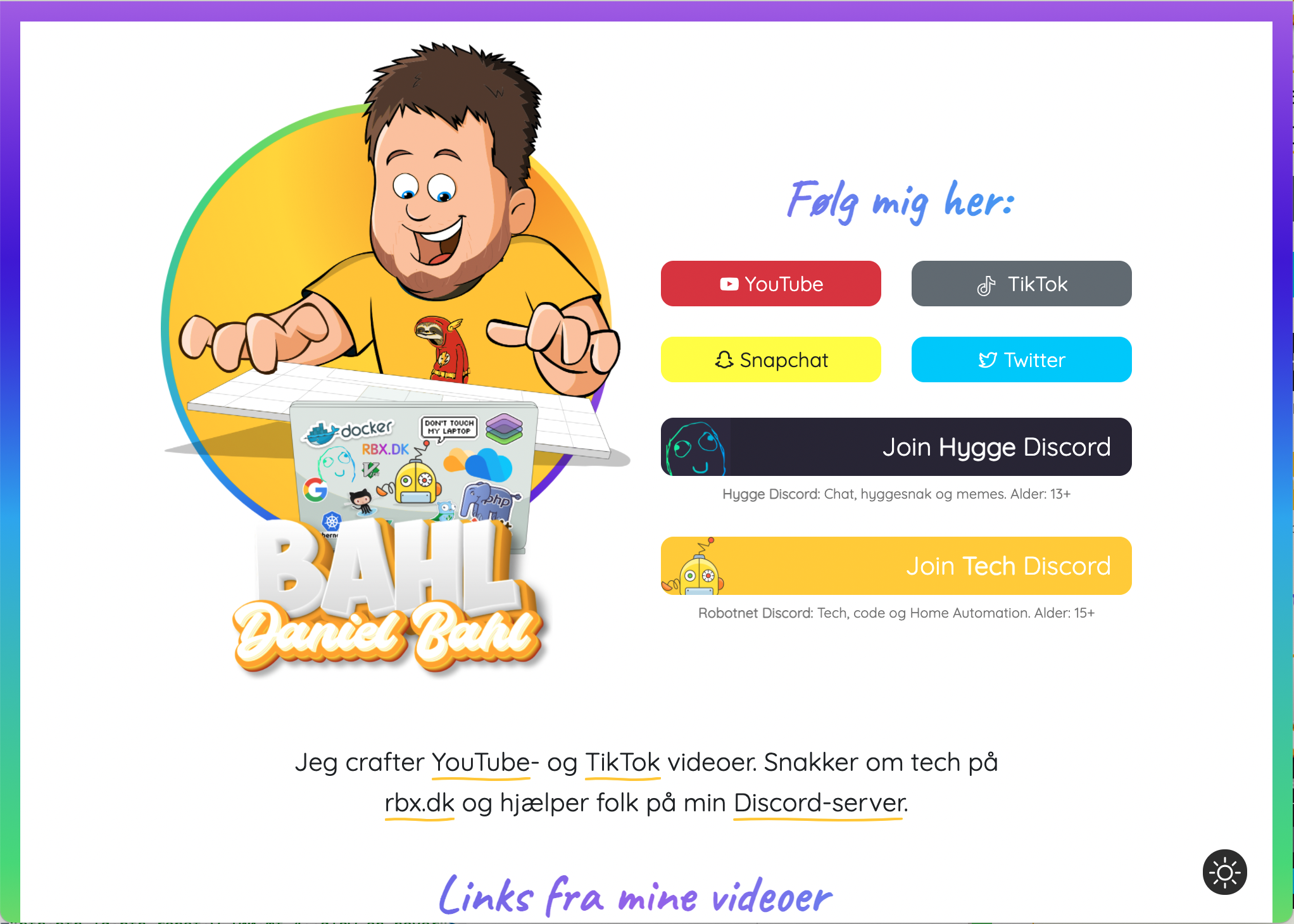
Flere har spurgt ind til hvordan jeg har lavet min Bahl.dev Linkpage/Landingpage – altså det link man trykker på i min Bio på Instagram, TikTok osv. som linker videre til mine andre profiler og indeholder links til de emner jeg snakker om.
Jeg bruger min link-page som en landing-page videre til mine sociale profiler (YouTube, TikTok osv.) samt til mine to Discord Servers.
Ydermere poster jeg links herpå, så når jeg i en video siger “Du finder link i bio”, kan folk klikke sig videre til de forskellige hjemmesider og tools jeg snakker om i mine videoer, direkte her fra min linkpage. 
Jeg har på GitHub lavet en Boilerplate som indeholder alt den grundlæggende kode, som du skal bruge for at følge videoen her: https://github.com/danielbahl/bahl.boilerplate
Boilerplate bygger på Bootstrap 5.1 SCSS. 


Normalt når jeg arbejder med front-end bruger jeg Emmet og andre smarte tools, men for at gøre denne video mere tilgængelig for alle, skriver jeg alt character-by-character og fjumser lidt med det 
Update 1: En lille update til videoen, position på lightSwitch skal naturligvis være fixed og ikke absolute. Opdateret code fra _darkmode.scss
Code language: CSS (css).lightSwitch { position: fixed; display: block; bottom: 20px; right: 20px; }
Update 2: Koden til den færdige hjemmeside kan hentes her:
https://github.com/danielbahl/y0.dk-landingpage



 Episode 1 – AliExpress
Episode 1 – AliExpress