Jeg har længe gerne ville have nogle lækre single-touch knapper til de mest anvendte funktioner i vores hjem – primært lys. For selvom Google Assistent er tilgængelige i alle rum og ofte brugt til at tænde og slukke lys, er det ikke altid lige smart at råbe af Google, hvis børnene sover – eller du vil justere lysstyrke – her foretrækker jeg en slider jeg kan rykke i, fremfor at gætte mig til hvor mange procent der skal skrues op eller ned – for at ramme det niveau jeg ønsker

Så mit mål er en simpel knap som; 1) man kan nemt kan ramme med fingeren, 2) er visuelt let genkendelig, og 3) sidder sammen sted hver gang, så man efter nogle dage, nærmest i blinde hurtigt kan toggle de rigtige lys. Ydermere skal man kunne long-press for at få flere options som farver, lysstyrke mm. Efter at have testet en række forskellige knapper, faldt jeg over “Button Card” som er udviklet af @RomRider – og efter at have justeret et par options, elsker jeg dem
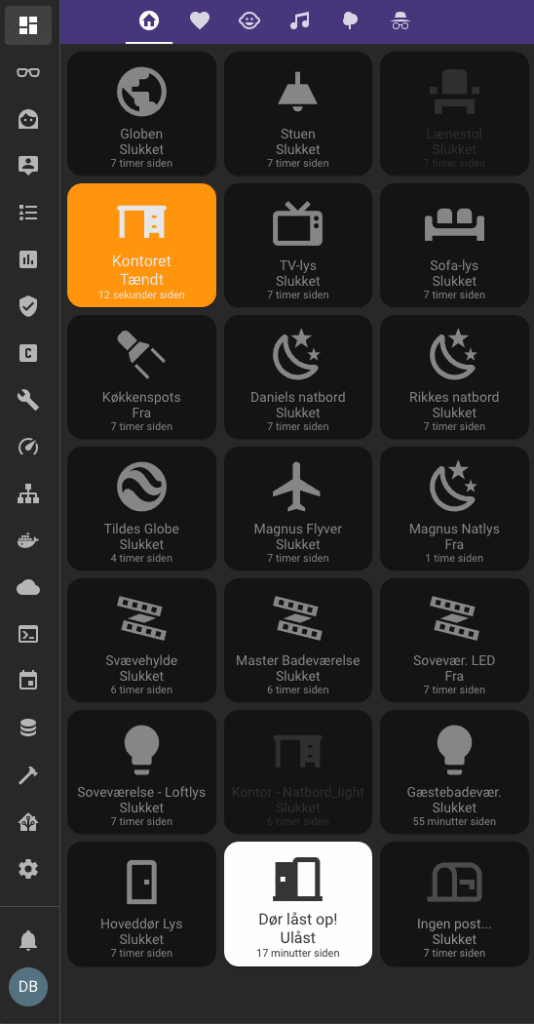
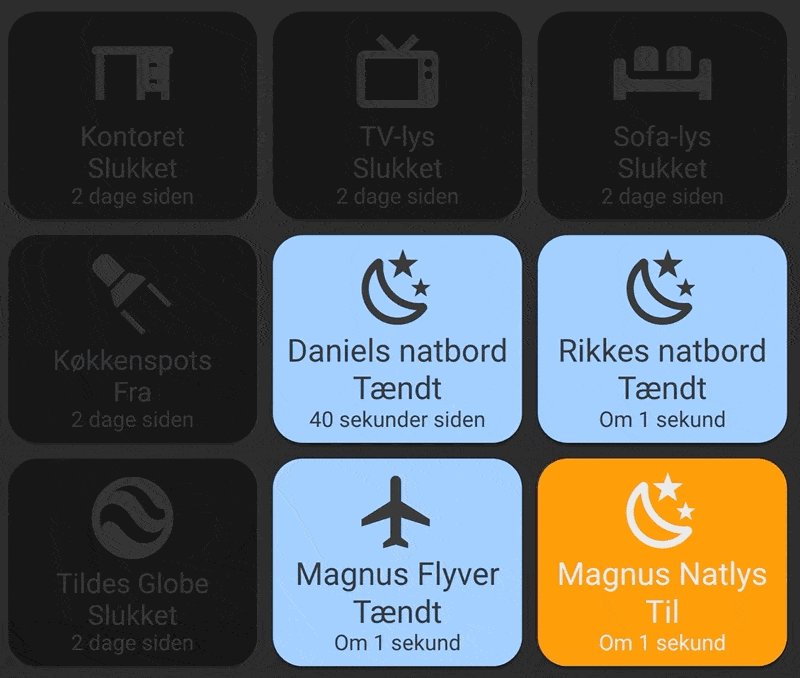
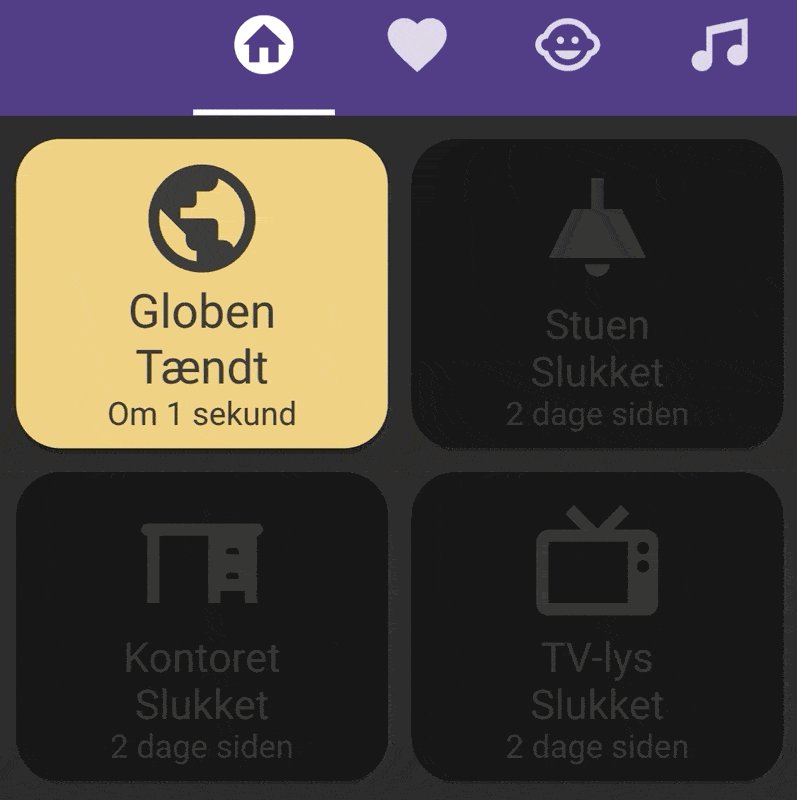
Udover nu at have en stor Apple Home lign. knap med et ikon der gør det nemt at genkende, har jeg også fået plads til navnet på enheden, aktuel status og ikke mindst hvor lang tid siden jeg tændte eller slukkede lyset. Som i måske kan se på billedet til højre, tændte jeg lyset på kontoret for 12 sekunder siden; en timer som løbende tæller op, så vi kan se hvor mange sekunder, minutter eller timer, lyset har været tændt eller slukket i.
Selvsamme knap bruger jeg også på mine vinduer, så jeg kan se, hvor længe de har stået åben. Ydermere har jeg sat en advarsel op, så vi får en push-besked, hvis vinduet har været åbent i mere end 20 minutter, og det er koldt udenfor, eller hvis det begynder at regne. Men mere om det i en senere artikel.


 En lille bug i timeren..
En lille bug i timeren..
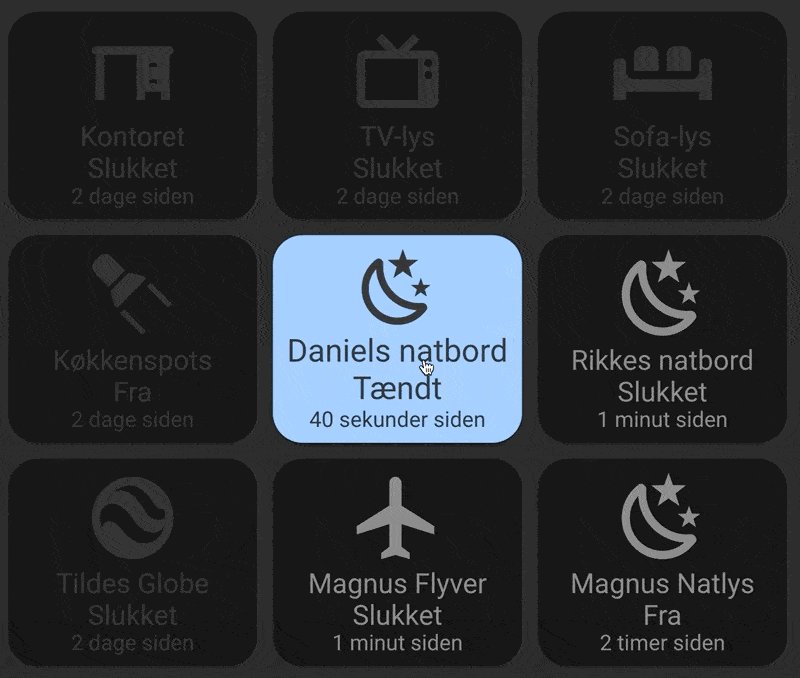
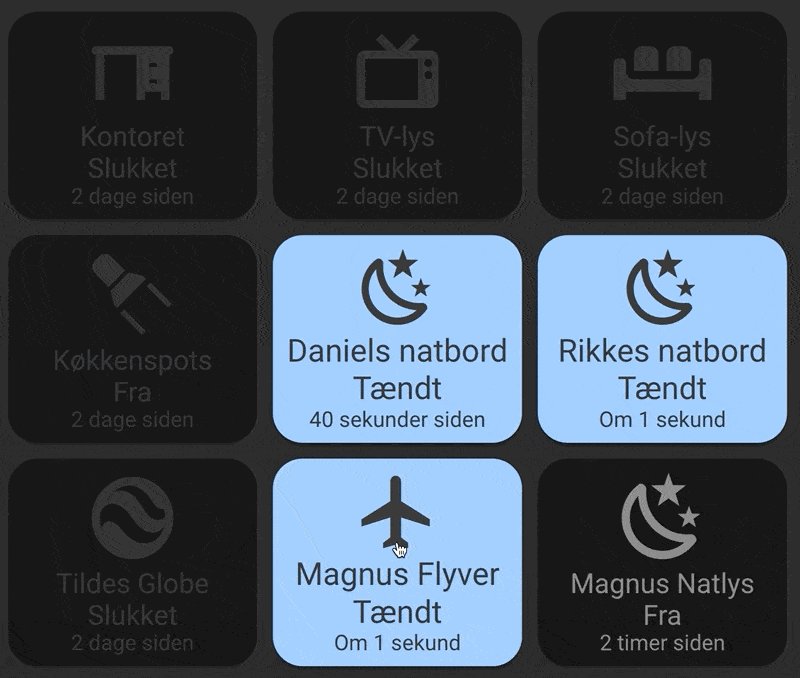
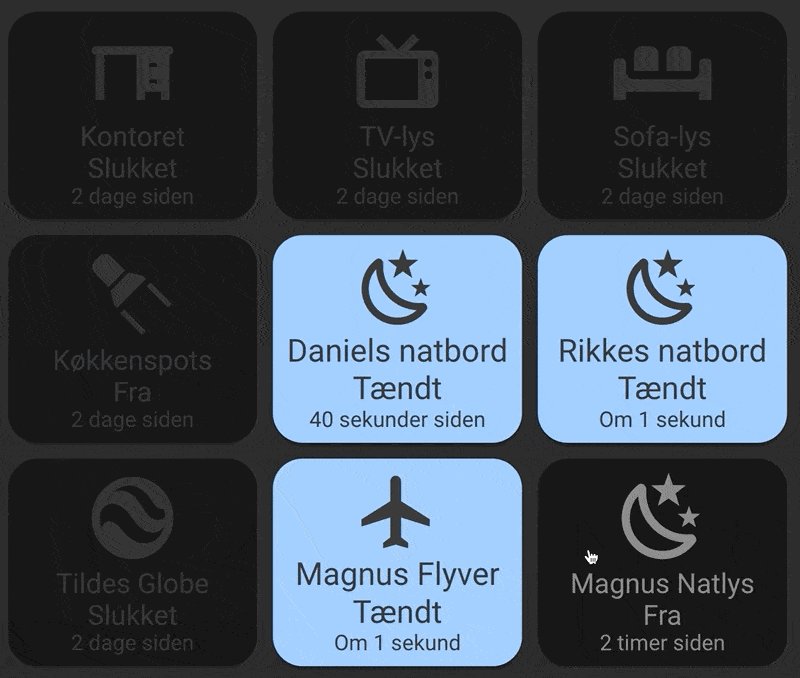
(Update Juni 2020) Der er pt. en bug i timeren, som i kan se på GIF’en herover, så når man tænder en lampe, står der “Om 1 sekund” og der går ca. 10 sekunder, fra man tænder, til den begynder at tælle op. Herefter opdateres den hvert 10 sekund. Så status lyder “for 10 sekunder siden”, “20 sekunder siden”, .. “1 time siden”, “5 timer siden” osv. Jeg har netop sendt en pull-request afsted til udvikleren med en rettelse af den bug, så der i stedet for “Om 1 sekund” står “Lige nu”, og så efter 10 sekunder, tæller den op

Lækre knapper, lækre detaljer – alt sammen med Button Card add-on fra HACS.
Custom Buttons add-on
 Lad os installere Button Card
Lad os installere Button Card
Vi skal allerførst have HACS installeret, har du ikke fået HACS på endnu, kan du læse mere om hvordan du opsætter og installerer HACS i denne guide: Installer HACS: Home Assistant Community Store.
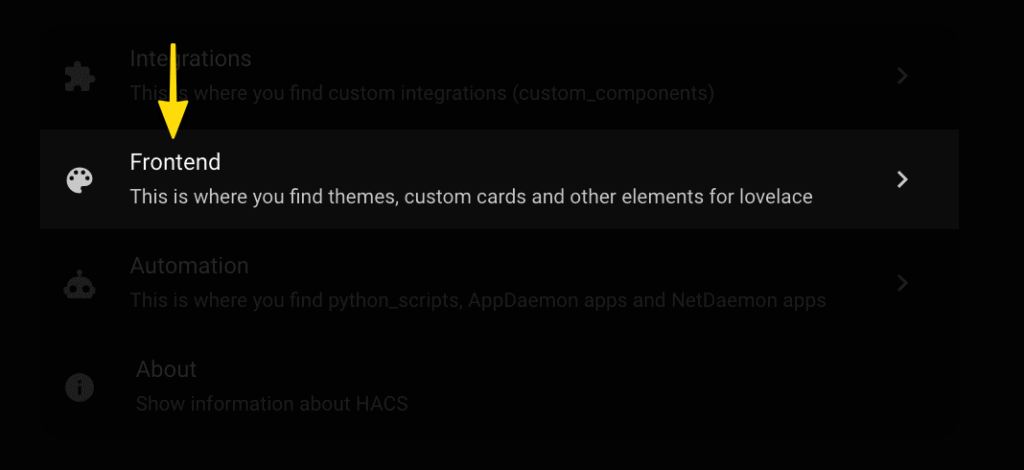
Step 1: Åbn HACS og vælg “Frontend”

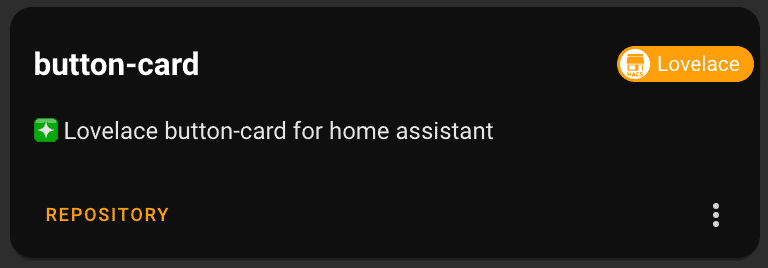
Step 2: Tryk på (+) ikonet i hjørnet, og installer “button card”

Step 3: Konfigurer brugerflade
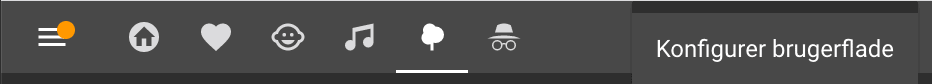
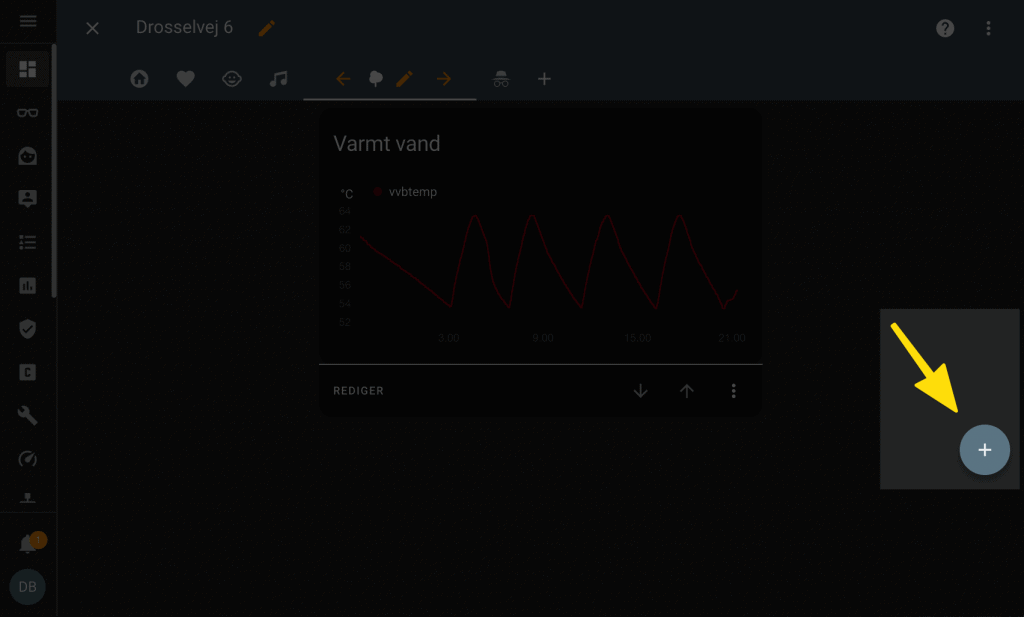
Efter installation, hop tilbage til dit Lovelace Dashboard, og stil dig på den tab, hvor du ønsker at oprette knapperne og åbn “Konfigurer Brugerflade” fra opsætningsmenuen til højre:

Step 4: Tryk på (+) knappen i hjørnet for at oprette et nyt element:

Step 5: Lav en ‘Lodret stak’
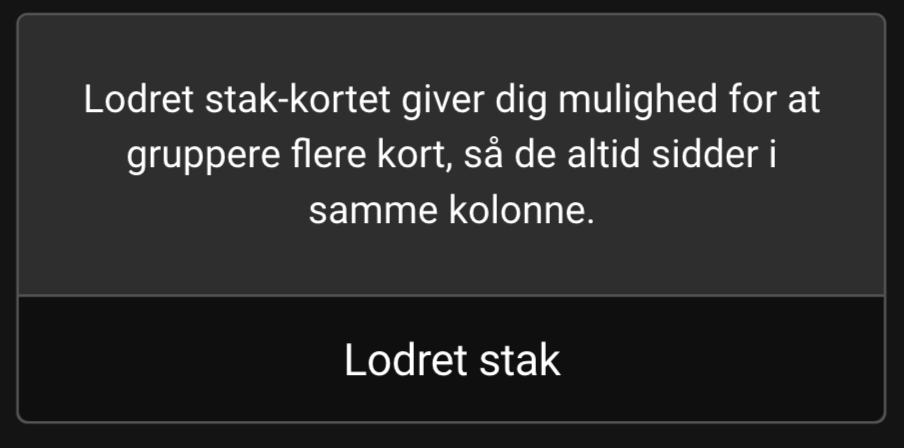
Det første vi skal gøre er at oprette en Lodret stak. Lodret stak-kortet giver dig mulighed for at gruppere flere kort, så de altid sidder i samme kolonne. På den måde, kan vi lave en lang liste af knapper, der sidder under hinanden, og ikke hulter-til-bulter i vores dashboard.
Tryk på “Lodret stak”-kortet, for at oprette en sådan stak:

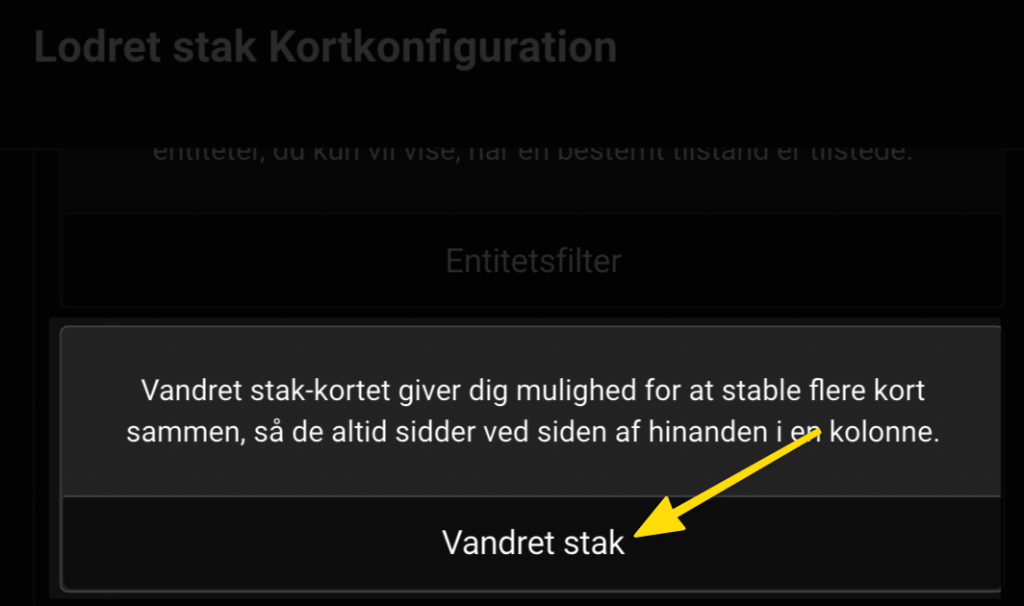
Step 6: Opret nu en ‘Vandret stak’ inden i din lodrette stak.

Fordi vi gerne vil have 2, 3 eller flere knapper ved siden af hinden, laver vi nu inde i vores netop oprettede Lodrette stak, en ny Vandret Stak.

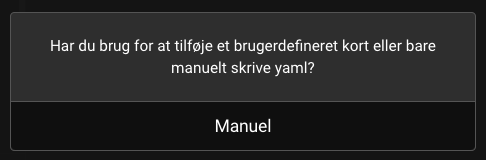
Step 7: Opret en nu et manuelt kort
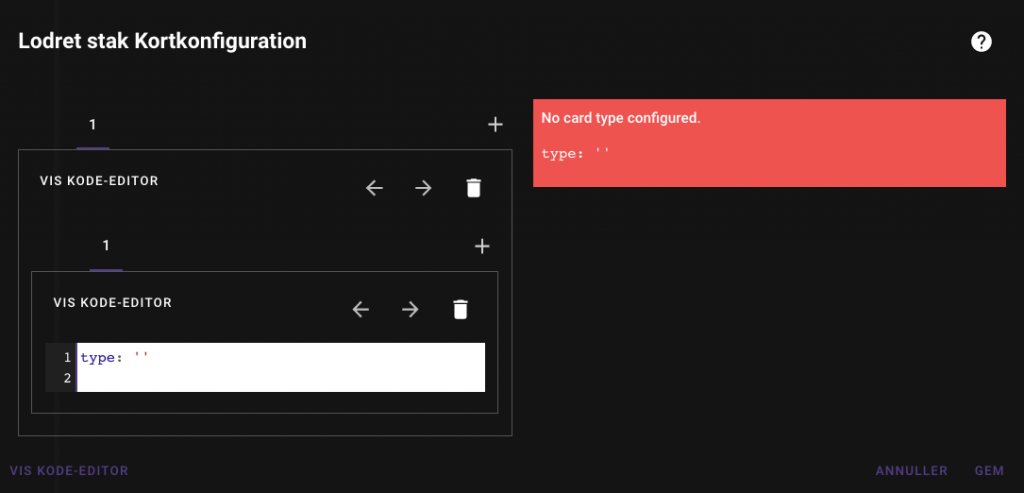
Okay, vi har nu en lodret stak, en vandret stak og herinde skal vi nu oprette et brugerdefineret kort vha. YAML, det gør vi ved nu at vælge “Manuel”:

Efter vores tre valg herover i step 5, 6 og 7, ser vores view således ud:

I vores kode-editor, som lige nu indeholder type: ‘ ‘, skal vi indsætte følgende kode. Denne YAML-kode indeholder hele opsætningen af knapperne som jeg bruger herover. Det er muligt at tilpasse dem efterfølgende efter dine behov.
Husk at erstatte entity og name med korrekte værdier
Code language: YAML (yaml)aspect_ratio: 1.2 color: auto color_type: card entity: light.DIT_LIGHT_ID name: Spisestuen haptic: success hold_action: action: more-info show_last_changed: true show_state: true state: - styles: card: - filter: opacity(50%) - background: black - '--mdc-ripple-color': yellow - '--mdc-ripple-press-opacity': 0.5 - font-size: 14px icon: - filter: grayscale(100%) label: - font-size: 11px value: 'off' - styles: card: - '--mdc-ripple-color': yellow - '--mdc-ripple-press-opacity': 0.5 - font-size: 16px icon: - filter: grayscale(100%) label: - font-size: 11px value: 'on' type: 'custom:button-card'
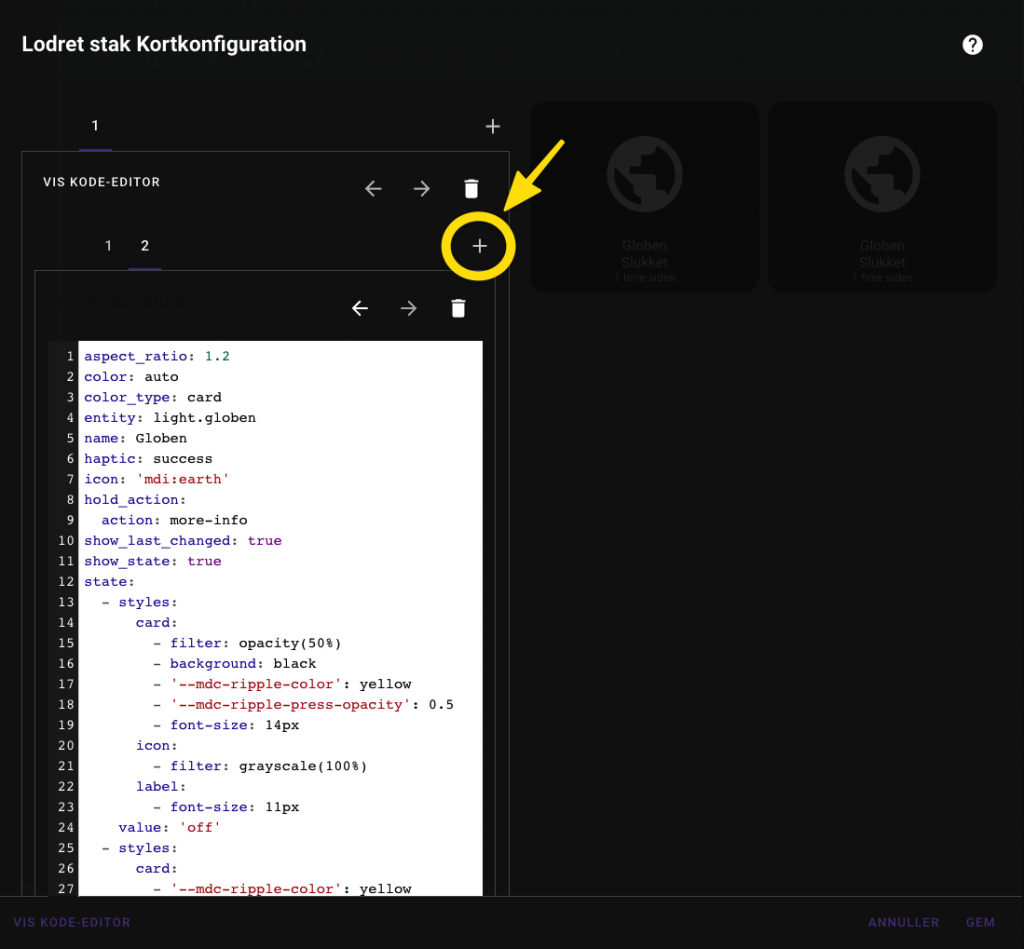
Efter du har oprettet den første “knap”, tryk nu på det nederste ( + ) ikon og vælg manuel, for at lave en ny knap, og indsæt igen samme kode. Dette kan du gøre, ligeså mange gange du ønsker at have knapper på rækken:

For at lave en ny række i vores lodrette stak, bruger du det ØVERSTE ( + ) ikon, her vælger du igen første “Vandret stak” og så “Manuel” kort. På den måde, kan du opbygge din liste som du ønsker – både vandret og lodret.
Udover de ting jeg gør med knapperne herover, kan du tilpasse dem på mange måder, du kan finde alle mulighederne på Github projektets hjemmeside: https://github.com/custom-cards/button-card
Tip 1: Postkassen


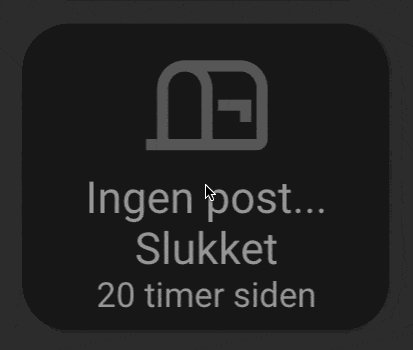
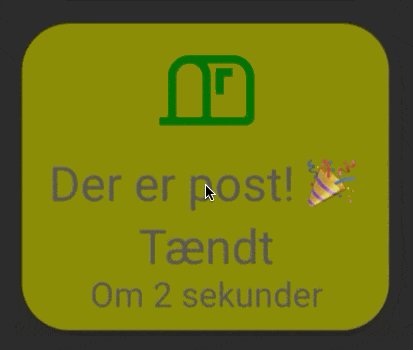
Jeg har en motion-sensor i min postkasse som tænder en postkasse-lampe derhjemme på hylden når der er ny post.
Til dette bruger jeg en knap, der viser når der er ny post, som samtidig slukker lampen når jeg trykker på knappen. Her er YAML-koden for min postkasse-knap. Bemærk også ikonet ændres, jeg elsker min post-knap 


Code language: YAML (yaml)aspect_ratio: 1.2 entity: light.0x0017880102865173_light name: Postkasse show_entity_picture: true show_last_changed: true show_state: true state: - color: green icon: 'mdi:mailbox-open-up-outline' name: "Der er post! \U0001F389" styles: card: - background-color: yellow - color: black - '--mdc-ripple-color': yellow - '--mdc-ripple-press-opacity': 0.5 - font-size: 16px label: - font-size: 11px value: 'on' - color: grey icon: 'mdi:mailbox-open-outline' name: Ingen post... styles: card: - filter: opacity(50%) - background: black - '--mdc-ripple-color': yellow - '--mdc-ripple-press-opacity': 0.5 - font-size: 14px icon: - filter: grayscale(100%) label: - font-size: 11px value: 'off' tap_action: action: toggle type: 'custom:button-card'
Tip 2: Vinduer
Jeg har en Xiaomi Window/Door Sensor på alle vinduer og døre her hjemme. Den lille sensor rapporterer ind, når et vindue eller en dør er åben / lukket. Hertil bruger jeg også en knap, som visuelt giver et godt overblik over åbne døre og vinduer, samt hvor længe de har været åben:
Code language: YAML (yaml)aspect_ratio: 1.2 color: auto color_type: card entity: binary_sensor.0x00158d0002ea114a_contact haptic: success hold_action: action: more-info name: 'Soveværelse vindue' show_last_changed: true show_state: true state: - color: green icon: 'mdi:window-open-variant' name: Soveværelse OPEN! styles: card: - background-color: yellow - color: black - font-size: 11px - '--mdc-ripple-color': yellow - '--mdc-ripple-press-opacity': 0.5 value: 'on' - color: grey icon: 'mdi:window-closed-variant' name: Soveværelse lukket styles: card: - font-size: 11px - filter: opacity(50%) - background: black - '--mdc-ripple-color': yellow - '--mdc-ripple-press-opacity': 0.5 value: 'off' type: 'custom:button-card'




